Photoshop layer styles are a popular way to add effects, such as drop shadows and strokes, to layers in a non-destructive way. With the right knowledge and experience, any effect can be achieved. To achieve these effects, however, you need to understand what each setting does and how they can be combined to achieve a certain look. In this series by John Shaver from Design Panoply, we will explain every aspect of Photoshop’s layer styles feature and show you how to unlock their potential.
In this article, Part 6: The Comprehensive Guide to Bevel and Emboss, we will explain the settings behind Bevel and Emboss, including Contour and Texture, and how they can be used. Let’s take a look!
The Uses For Bevel and Emboss
Bevel and Emboss is often considered the most powerful and adaptable tools within Photoshop Layer Styles.
The traditional use for Bevel and Emboss is to make something look more 3-dimensional by adding highlights and shadows to different parts of your layer, but it doesn’t stop there.
With some special consideration and careful tweaks, you can create styles ranging from reflective chrome and refractive glass to chiseled stone and subtle letterpress graphics.

The Layer Styles Bevel and Emboss Dialog Boxes
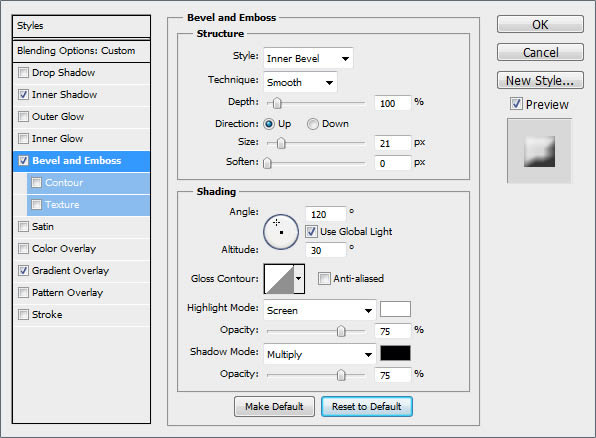
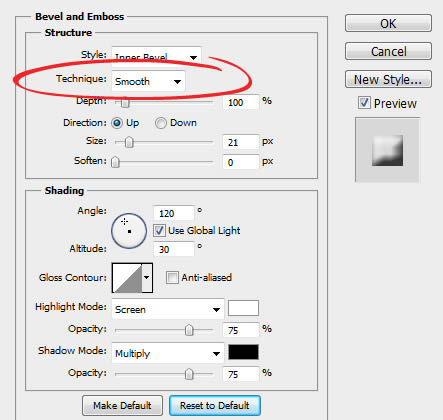
The Bevel and Emboss dialog boxes are shown below, giving us a slew of new options. These will allow to set things like bevel height, lighting direction, texture map, and more.



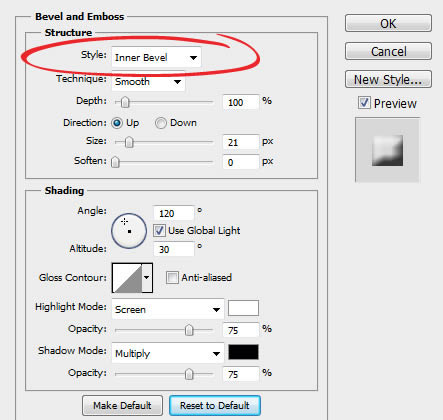
Style
The Style dropdown is where you set the style/location of your bevel and includes the following options:
- Outer Bevel: This applies the bevel to the outside of the shape you are applying it to
- Inner Bevel: This applies the bevel to the inside of the shape you are applying it to
- Emboss: This applies the bevel to both the outside, and the inside of the shape you are applying it to
- Pillow Emboss: This applies the bevel to both the outside and inside of the shape you are applying it to, but in opposite directions
- Stroke Emboss: This only works when you also have a stroke effect applied to your layer, and applies the bevel only to the stroke
It may seem confusing, but simply scrolling through the different Style settings with the Preview box checked will quickly show you how they each work.

In the following example, you can see that with Inner Bevel applied, it only affects the inside of the shape. With the Emboss style applied, the Bevel and Emboss affects both the inside and outside of the shape.

Technique
The Technique dropdown menu allows you to set the overall shape of the Bevel and Emboss and includes the following options:
- Smooth: This setting creates a smooth, rounded edge bevel
- Chisel Hard: This setting creates a hard, chiseled edge bevel
- Chisel Soft: This setting creates a rougher, chiseled edge bevel
Again, the best way to see the difference is to scroll through the settings with the Preview box checked.

In the following example, you can see that text on the left is more smooth while the text on the right looks like it has been chiseled out of stone.

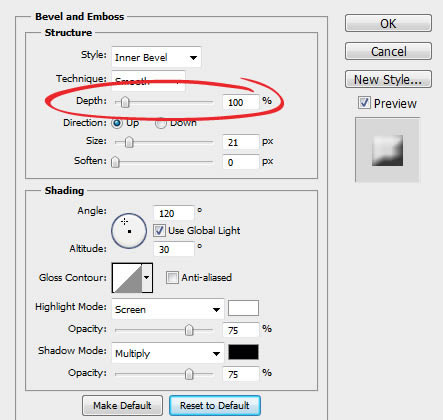
Depth
The depth slider increases or decreases the apparent depth of the Bevel and Emboss. A lower number creates a less visible 3D effect while a higher number makes it more dramatic.

In the following example, you can see how increasing the Depth makes the text look more 3-dimensional.

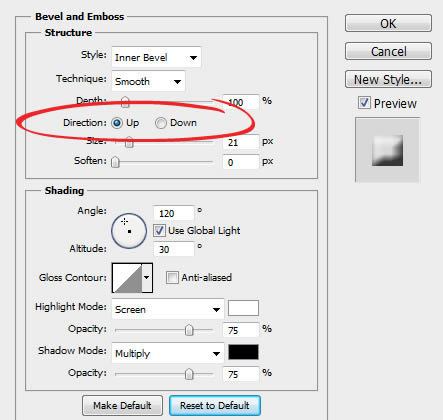
Direction
The Direction radio buttons simply let you choose whether you want your Bevel and Emboss to appear to be extruded towards you, or away from you.

In the following example, you can see how the "up" text appear to come out of the page, while the "down" text appears to sink into the page.

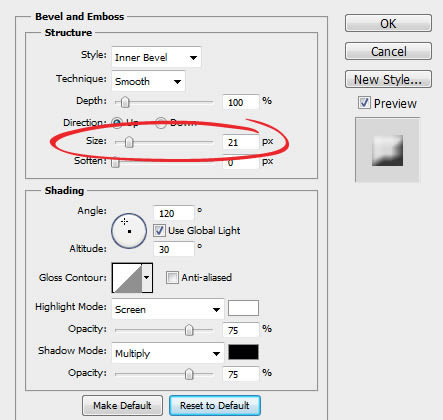
Size
The Size slider sets the overall size of the Bevel and Emboss. A lower number creates a smaller effect that stays closer to the edges of your shape, while a larger number increases the Bevel and Emboss coverage to a bigger area of your shape.

In the following example, the text on the left has a smaller bevel while the one on the right covers much more of the text.

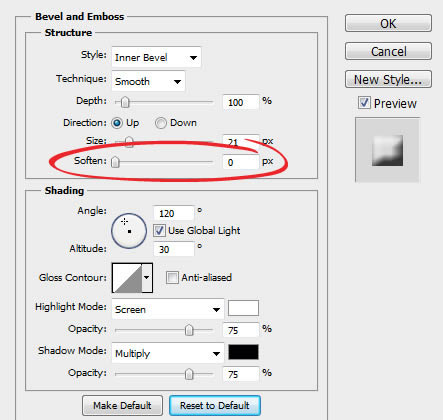
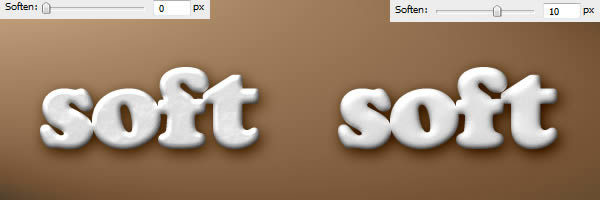
Soften
The Soften slider allows you to soften any hard edges created by your Bevel and Emboss. It can be helpful in creating soft and squishy looking styles.

In the following example, you can see that increasing the Soften parameter helps us to create a much softer looking surface.

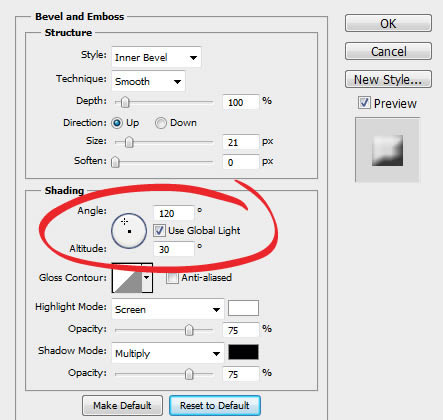
Angle and Altitude
The Angle and Altitude area is where you set the position of your light. The Angle sets the horizontal position of your light source, and the Altitude sets the vertical position, or apparent height of your light source. You can also drag the small crosshair around to edit your light source without having to use numeric values.
Checking the "Use Global Light" checkbox will sync these settings with any other lighting related settings in your document like Inner and Outer Shadow.

In the following example, you can see how changing the Angle and Altitude settings affects the perceived location of our light source.

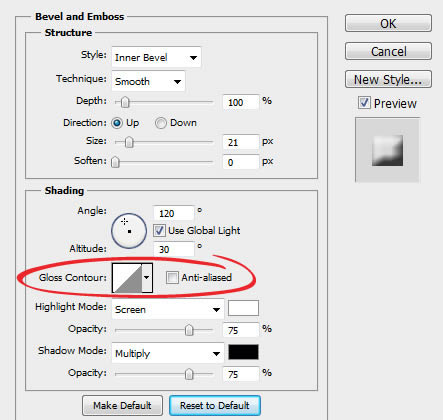
Gloss Contour
Gloss contour is the secret to creating great glass and metal effects.
The Gloss Contour sets the falloff of the shadows and highlights within our Bevel and Emboss. A linear contour creates a natural looking falloff, while choosing something like a "sine wave" style contour can create cool, reflective effects.
In addition, the Anti-aliased checkbox will smooth out any jagged edges within your gloss if it is desired.

In the following example, you can see how the text on the left looks nothing like metal, but by changing the Gloss Contour, it begins to look more realistic.

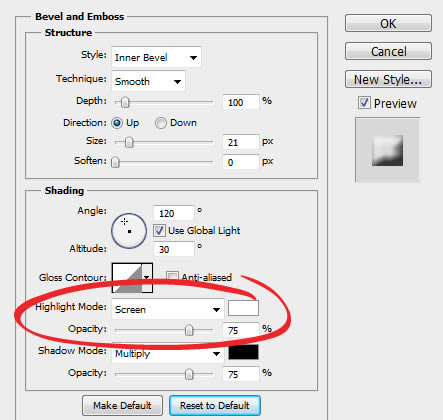
Highlight Mode and Opacity
There are two parts to lighting, highlights and shadows.
The Highlight Mode dropdown is where you set the blend mode for your highlights. Screen is the default setting, but you can also try Linear Dodge (Add), and Color Dodge for more dramatic effects.
This is also where you set your highlight color. Most of the time you will leave it at white, but if you want to simulate different color light sources, you can change the highlight to have a tint of color.
The Opacity slider adjusts the intensity of your highlight edges.

In the following example you can see how changing the Highlight Mode, Color, and Opacity gives our style a slightly different, warmer look.

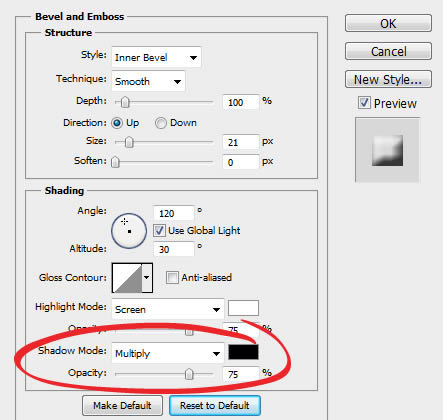
Shadow Mode and Opacity
The Shadow Mode dropdown is where you set the blend mode for your shadows. Multiply is the default setting, but you can also try Linear Burn or Color Burn for more dramatic effects.
This is also where you set your shadow color. Most of the time you will leave it at black, but you can also achieve other subtle effects by using different tints of color.
The Opacity slider adjusts the intensity of your shadows.

In the following example you can see how changing the Shadow Color and Opacity gives our wood style a subtle "mossy" look.

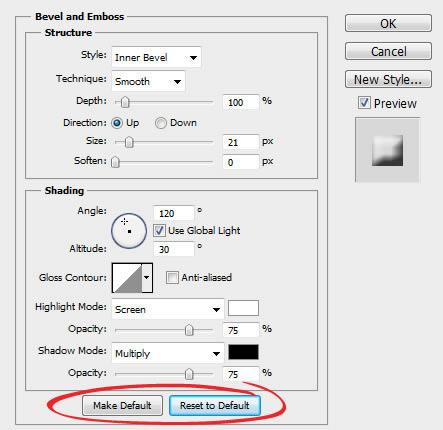
Saving And Loading Default Settings
You can save and load default settings for each effect in the Layer Styles dialog box. By clicking "Make Default", Photoshop will store whatever settings are currently active as the new default settings for that effect.
By clicking "Reset to Default", Photoshop will then load whatever settings were last saved. This allows you to experiment and simply reload custom default settings if you want to start over.

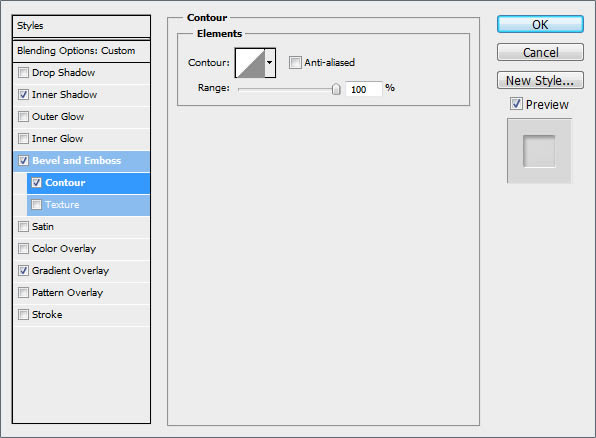
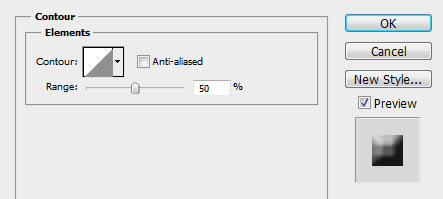
Contour
The Contour sub-section under Bevel and Emboss allows you to set the overall shape of your bevel. Checking the Anti-aliased checkbox smooths out your Contour, and the Range slider allows you to set the overall coverage of your bevel that you want your chosen contour to apply to.
This is another setting that is easier seen than said.

In the following example you can see how changing the Contour to aninverted "U" shape gives our text an indented type of bevel.

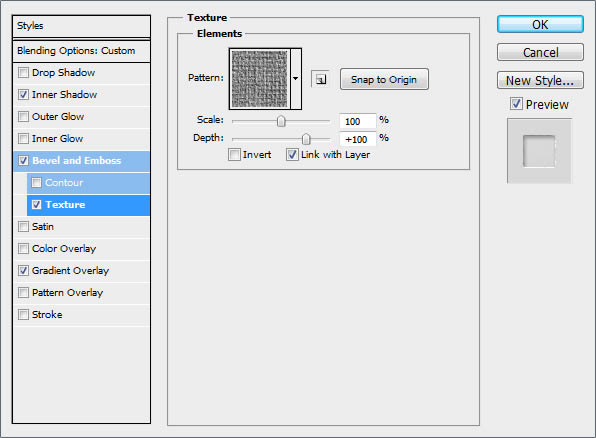
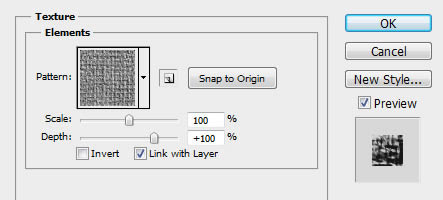
Texture
The Texture sub-section under Bevel and Emboss allows you to add a bump map to your style. A bump map makes the surface of your layer to appear higher or lower, giving us the ability to create special effects.
The Pattern area allows us to choose a pattern from Photoshop’s Patterns Palette to use as a bump map. Click the Snap to Origin button to align the Pattern to the origin of your document. You can also click the small "New" icon to create a new preset from your currently select Pattern.
The Scale slider lets you increase or decrease the size of your pattern, and the Depth slider changes the apparent depth of your bump map.
You can check the Invert checkbox to invert your pattern, make white areas black and black areas white.
Lastly, the Link with Layer checkbox locks the Pattern to your layer, so that if you move your layer around after closing the Layer Styles dialog box, the Pattern moves with it.
When the Layer Styles dialog box is open to the Contour sub-section, you can also drag the Pattern around on your canvas to position it manually.

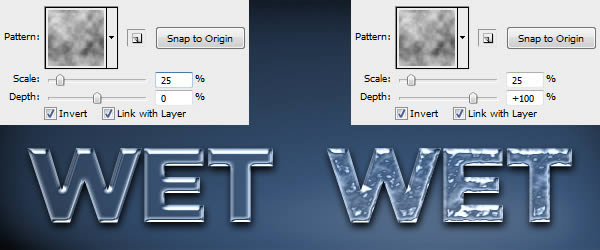
In the following example you can see how adding a Pattern to our style can create a dramatically different looking effect. Since the Depth is set to "0" for the text on the left, the Pattern does not affect our style.

One For The Road
Until next time, this free, exclusive layer style and accompanying .PSD will help you dissect how all the different Bevel and Emboss settings can change the look of your images.

Aucun commentaire:
Enregistrer un commentaire